ホームページにGoogleマップを載せる
ホームページにGoogleマップを載せる(吹き出し無しで)。
今更な内容ですが、自分のために記録します。
1)Googleマップで目的地を表示させ、適当な大きさに調整。
2)吹き出しを消したいので、☓で吹き出しを消す。
3)リンクを取得。
4)希望の場所にリンクのタグを貼り付ける。
5)一部編集する。「&iwloc=B」を追加。
output=embed&iwloc=B"></iframe>
こちらが非常に詳しいです↓(感謝)
Google マップの埋め込み HTML でふきだしを消してマーカーを残す方法
保護中: 入局連絡テスト
投稿入力欄を広げる
WordPressの投稿入力欄を広げる設定、確か設定で広げられたのに・・・と探しても無くて悩んでたら発見。
投稿欄の右下をドラッグで広げられたんです。
いつからそうなってたの?
iPadからWordPress更新
こっちは「Wordpress for iOS」。
「Blogsy」の方が分かりやすいような気がします。
FlickrからWordPressにビデオ記事投稿
無料の写真・動画管理サイトのFlickr。
これを使うと動画の記事が簡単に投稿できます。
記事内にhtmlタグも使用可能。
1.Wordpressの管理画面→投稿設定→リモート投稿→XML-RPCをチェックして有効にする
2.Flickrの設定で投稿するブログとの設定をする。
ただし、カテゴリやタグは入力できないので、後から記事を編集する必要があります。
また、Flickrの写真枚数上限は200枚、ビデオは1つが90秒以内150MB以内で、年間$24.95で無制限に利用可能
YouTubeで動画配信
WordPressやMovableTypeなどのブログで動画配信をしたい場合、わざわざ面倒なストリーミング配信までするほどでなければ、PeeVee.TVやYouTubeで動画を投稿して、タグをWordpressやMovableTypeの記事に張り付けます。
※注意:音が出ます
PeeVee.TVで動画投稿
WordPressやMovableTypeなどのブログで動画配信をしたい場合、わざわざ面倒なストリーミング配信までするほどでなければ、PeeVee.TVやYouTubeで動画を投稿して、タグをWordpressやMovableTypeの記事に張り付けます。
※注意:音が出ます
自分のアバターを登録する
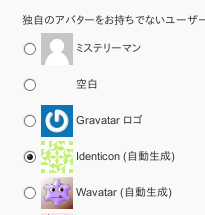
 WordPressやMovableTypeにコメントする時にアバターを表示させるには・・・、Wordpressの設定を探してもこんな設定があるだけです。
WordPressやMovableTypeにコメントする時にアバターを表示させるには・・・、Wordpressの設定を探してもこんな設定があるだけです。
これは、Gravatarに登録します。
Gravatarサイトから、「Gravatarに登録!」と進み、アバター画像をアップロードして設定。
その後しばらくすると、自分のコメントしたサイトで反映されます。
MovableTypeでは、プラグインを使います。
ギャラリー作成
WordPress2.6からはデフォルトでギャラリー作成機能があります。
以下、手順です。
■新規に投稿を作る場合 [作成]-[投稿]を開き、メディアを追加の「画像を追加」をします。 「アップロードするファイルを選択」をクリックしファイルを指定。 サイズを「サムネイル」にし、表示させたい画像を全部上記手順で アップロード。 上部の「ギャラリー」タブに切り替え、キャプションと説明を入力。 「すべての変更を保存」-「ギャラリーを投稿に挿入」で、投稿画 面に 「gallery」 というタグが入力されるので、画像のウインドウは 閉じます。 投稿を保存して、サイトに反映されます。 ■投稿を編集する場合 [管理]-[投稿]を開き、メディアを追加の「画像を追加」をします。 上記と同様にファイルをアップロードし、「すべての変更を保存」 のみで反映されます。 画像の削除もここでします。
■オプション
・サムネイル画像を1列に何個表示させるか(デフォルトは3個)
columns=”n”
例)[gallery columns=”4″]
・サムネイル画像の大きさ(デフォルトは”thumbnail” 長辺が 150 pixel )
size=”medium” (他に “full” 長辺が 500 pixel )
・記事の post ID 番号(デフォルトはその記事の post ID 番号 )
id=”123″ (特定の記事に関連したギャラリー画像を指定可能)
投稿予約
記事を書く際に未来の日付で書くと投稿予約となり、設定した日時に投稿されます。
但し、レンタルサーバーがXREA.COMの場合、新しい月の記事を書くには新しいフォルダをFTPにて作成する必要があります。