WordPress→SNSへの連携プラグイン
WordPressからFacebookに連携するのに、「RSS Graffiti」を使ってきましたが、どうやら終了するようです。
連携がひとつくらいなら都度手作業でやっても良いのですが、複数あるとかなり面倒でうんざり・・・。
何か代替サービスが無いかと探して見つけました。
WordPressのプラグインの「jetpack by wordpress.com」。
あらゆるSNSをwordpress.comを経由して連携します。
wordpress.comでアカウントを作っておき、Facebookとの認証を通します。

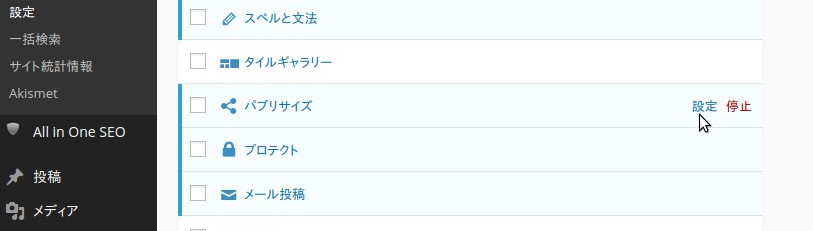
設定で「パブリサイズ」の設定を開き、

連携したいSNSを設定していきます。

前にはできなかったGoogle+も連携できました。
「Facebook Comments for WordPress」のエラー
ずいぶん前からエラーが出ていたのをやっと対応したので覚書。
記事の下コメント部分にこんな警告が出ていました。
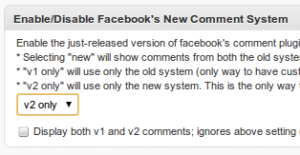
で、ググッてみたらFacebookの仕様変更の影響だとかで、
ここを「v2 only」に変更するだけで直りました。
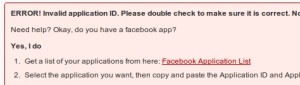
ただ、プラグインのオプションの部分にはエラーが出ています。
ERROR! Invalid application ID. Please double check to make sure it is correct.

でも、テストするとちゃんと動作します。
ググッてみると、同じ症状の人がたくさん掲示板にいるようですが、解答が見当たりませんでした。
「Sexy Bookmark」が気に入った
SNSへのボタンをつけるプラグインの中で、これが気に入った。
ネーミングがちょっとあれなんだけど、なかなかカワイイ。

提供元の「Shareaholic」は、Google Chromeのエクステンションも提供していて、これもかなりいい感じなんだけど、残念なことにまだGoogle+に対応していない。
多分そのうち対応すると思うので、それまで様子見。
Facebookとの連携[WP-OGP]をいれてみた
WordPressにFacebookのOGP(Open Graph Protocol)を入れてみました。
参考にしたサイト↓(感謝)
WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
プラグインを有効にして・・・と、ここで有効にできないトラブルが出ました。
複数のサイトで試しましたが、なぜか有効にできない。
一旦諦めて、日をあらためて、WordpressをUpgradeしてみると、全部有効にできました。
このUpdateもすんなりとはいかなくて、有効にした後表示不可になりますが、一旦ダッシュボードなどを表示させてからプラグイン一覧を確認すると、ちゃんとプラグインが確認できました。
まず、Facebook側でアプリの登録を行ないます。
「管理者のページ」-「マイアプリ」-「Set Up New Spp」をクリック。
アプリケーション名は適当でOK。
規約に同意して「アプリケーションを作成」。
セキュリティチェックを送信。
「アプリケーションID」と「Application Secret」が表示される。
作成されたアプリの「Web Site」タブで、[Site URL]にWordpress側のURL、[Site Domain]にはそのドメイン名を入力して保存。
次にWordpress側の設定。
メニューの「WP-OPG」を開き、
[fb:appid] アプリケーションID
[fb:admins] FacebookのユーザID
を入力。
ユーザIDが不明なら「http://apps.facebook.com/what-is-my-user-id/」に行きなさいと英語で書いてあります。
プラグイン編集で、「wp-ogp.php」を1箇所修正。
function load_wpogp_settings() {
global $ogpt_settings;
$ogpt_settings[‘fb:appid‘] = get_option(OGPT_SETTINGS_KEY_FB_APPID);
$ogpt_settings[‘fb:admins’] = get_option(OGPT_SETTINGS_KEY_FB_ADMINS);
}
誤 fb:appid
正 fb:app_id
テーマのヘッダーに下記を追加。
<html xmlns:og=“http://ogp.me/ns#” xmlns:fb=“http://www.facebook.com/2008/fbml”>
ページのソースを見ると、WP-OGPのメタ要素がたくさんできているのがわかります。
これで、ブログの内容をFacebookに伝えるわけです。
FacebookページをWordPressで作る
Facebookページを作るのに、わざわざHTMLやCSSなんてやりたくない・・・という人の為のプラグインです。
「Facebook Tab Manager」
こちらにお世話になりました。↓(感謝)
WordPressでfacebookページを簡単作成するプラグイン〜facebook-tab-manager
インストールすると、「投稿」タブの下に「Facebook Tabs」が表れて、Facebook用のページを入力できます。
WordPressの記事を書くのと同じ要領で記事を書いて、下の方の[Options]でオプションを設定。
さらにその下の「To Install This as a Facebook Tab」で、Facebook側の開発者ページでの設定内容が表示されるのでそのとおりに設定すると、Facebookページのコンテンツがそのまま表示されます。
このプラグインがあるだけで、Facebookページの敷居が低くなります。
WordPress2.8にソーシャルブックマークボタンをつける
WordPressやホームページについているのがもう普通になったソーシャルブックマークボタン。
遅ればせながらつけてみました。
今回採用したのはこのプラグイン。
WP Social Bookmarking Light Ver.1.6.5
あらゆるSNSへのボタンがつけられます。
私が知らないものもたくさん。
その中で、Twitter、Facebook、Google buzz、Instapatper、hatena、Yahoo、Mixiチェック等をつけてみました。
Mixiチェックはデベロッパー登録してチェックキーの取得が必要です。
mixi Developer Centerにデベロッパー登録して、「mixi Plugin」-「新規サービス追加」で、
サービス名:(任意、ホームページタイトルにしました)
URL:(設置するホームページのURL)
許可ドメインリスト:(設置するドメイン名)
を登録し、携帯メールのメールアドレスを登録すると携帯で認証が行われ(何とWillcom携帯もOK)、チェックキー(識別キー)が発行されました。
プラグインの設定は、[設定]にあるので、適当に設定。
ボタンの並び順によって、余白ができたりするので適当に調整。
すごくお手軽で優秀です。